解决思路
我们可以通过Flash MX中自带的组建来实现一个简单的留言板实例。使用FLASH中的组件非常方便。本例只是涉及到了制作,留言板在具体的应用中还有很多FLASH以外的知识,在这里就不向大家介绍了。
具体步骤
1, 运行FLASH MX,文档属性默认。
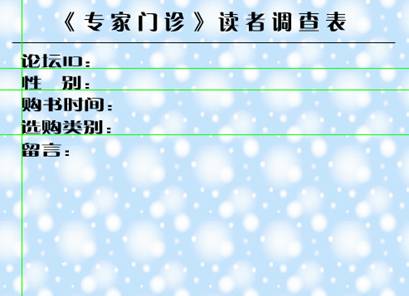
2, 导入一幅壁纸图片留言板的背景。朋友们也可以自己设置FLASH文档背景或者建立一个图层作为背景。如图1所示。

·关注web2.0创业 如何利用博客来赚钱
·木马病毒如何利用文件关联和设置名感染
·如何利用Html格式化你的硬盘
·如何利用局域网来实现VLAN的实例
·开发应用时如何利用C#自定义属性
·windows xp 中如何利用Sysprep工具审核安
·[魔兽世界]如何利用1.10版赚钱或者破产
·如何利用路由器防止DoS攻击
·如何利用Sql 注入遍历目录
·如何利用Apache+Tomcat配置jsp开发环境?
图1 导入背景图片
- 新建一个图层,利用文本工具,输入静态文本。并设置它们的位置。如图2所示。设置文本的位置可以采用【窗口】【对齐】里面的对齐面板,也可以利用【查看】【标尺】里面的参考线来完成。

图2 输入静态文本
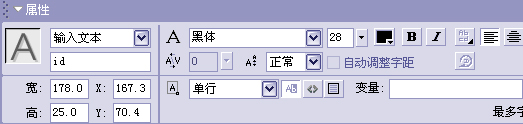
4, 我们选择文本工具,在场景中的“论坛ID”右边创建一个输入文本。输入文本属性设置如图3所示。

图3 “论坛ID”输入文本属性设置
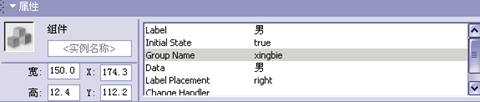
5,【窗口】【组件】,打开组建面板,把组建RadioButton拖放到场景中两次。选择场景中一个组件。在下面的属性面板中进行如下设置。如图4所示。

图4 radion button组件的属性设置
Label 为组件的名称。我们这个组件是“男”,所以在label项里面添入“男”。
Initial state 指定该单选按钮最初是处于选定状态还是处于未选中状态。True为选中,false为未选中。我们选择true。
Group Name 指定该单选按钮所属的单选按钮组。我们添入“xingbie”。
Data 是与该单选按钮标签关联的数据。我们添入“男”。
Label Placement 指定标签时出现在单选按钮的左侧还是右侧。默认是右侧。
Change Handler 是当用户选中某一组中的一个单选按钮时要执行的函数名称,这里没有函数。
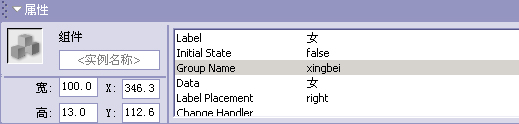
- 择另外一个radion button组件,同样道理,只是改变了label项和initial state项。如图5所示。

图5 另一个radionbutton组件的属性设置
7,从库中选中ComboBox组件,放置在“购书时间”的右侧。ComboBox为复选框组件。如图6所示。

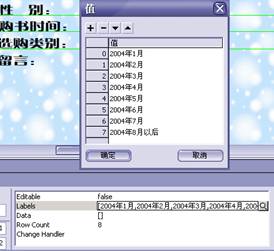
- 选中ComboBox组件,在下面的参数选项中,单击labels,打开“值”面板,在这个面板中利用“+”来添加复选项。如图7所示。

8, 下面我们选择参数选项中的Data输入按钮关联数据。内容与labels选项相同。Row Count选项为指定在显示滚动条之前组合框中显示的项目数。该参数的默认值是 8。
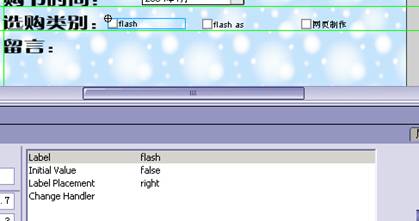
9, 我们来制作“选购类别”的复选框。在组建面板中找到CheckBox组件,把它拖放到场景中的对应位置。在下面的参数面板中修改它的label选项为“flash”。利用相同方法,拖放两次组件,并修改他们的label选项为“flash as”和“网页制作”。如图8所示。

10,选择复选框组件flash,切换到属性面板。命名它的实例名称为“xg1”。相同方法,本别把“flash as”和“网页制作”命名为“xg2”和“xg3”。如图9所示。

11,下面我们来制作留言框。利用工具栏里面的文本工具,在“留言”的右侧拉出一个文本框。在属性面板中设置他的属性,文本类型为输入文本,实例名称“liuyan”,字体黑体,字号20像素,多行显示,在文本框周围显示边框。如图10所示

12,为了防止用户输入的文本过多而文本框过小的问题,我们使用ScrollBar组件来解决。ScrollBar组件是滚动条组件,我们把它拖放到输入文本框的右侧,利用工具栏里面的自由变形工具改变它的高度,使之与输入文本等高。如图11所示。

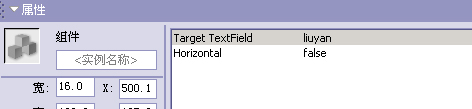
13,只有把输入文本“liuyan”和组件ScrollBar建立某种关联,组建的功能才可以发挥出来。我们打开ScrollBar组件的参数面板,在Target TextField选项中输入文本的实例名称“liuyan”。这样组件通过Target TextField目标文本来与输入文本“liuyan”建立了联系。如图12所示。

图12 目标文本的控制
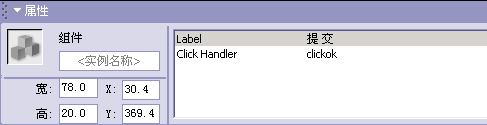
14,好了,我们只做一个提交按钮。从组建面板中把PushButton组件拖放到场景中的适当位置。并对其进行参数设置。如图13所示。

图13 PushButton组件的参数设置
15,用户提交页面我们已经全部完成了。下面我们来制作用户信息反馈页面。
16,新建一个图层,在第2帧插入关键帧。在编辑区内绘制一个用户信息反馈页面。如图14所示

图14 用户反馈页面
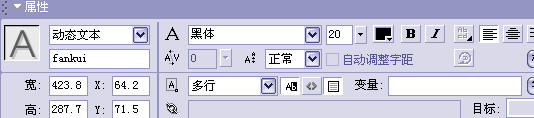
17,选择文本工具,在反馈页面上创建一个文本框。文本大小要遮住用户提交页面。文本框的属性为实例名fankui,字体黑体,字号20,字体颜色黑色,多行编辑,在文本周围显示边框。如图15所示。

图15 动态文本的属性设置
18,单击“返回”静态文本,转化为按钮元件。双击进入按钮编辑区,在第4帧绘制一个矩形,来扩大按钮的反应范围。
19,在反馈图层的第1帧上添加如下as语句:
stop();
function clickok(component){gotoAndPlay(2); //如果单击提交按钮,就转到第2帧执 行。
if(xg1.getvalue()) //如果选择的名字叫xg1的复选按钮。
{xg=xg1.label;} //就把这个名字叫xg1的复选按钮的label属性值给xuexi变量。
if(xg2.getvalue()) //如果选择的名字叫xgi2的复选按钮
{xg+="和"+xg2.label;} //就把这个名字叫xg2的复选按钮的label属性值给xg变量
if(xg3.getvalue()) //同上
{xg+="和"+xg3.label;} //以上用三个选择语句来得到变量xg的值。
_root.disptext.text="论坛ID:"+id.text+"\r性别:"+xingbie.getvalue()+"\r购书时间 "+shijian.getvalue()+"\r选购类别:"+xg+"\r留言内容:\r"+liuyan.text; //计算最后反馈界面中的动态文本中应该显示的信息字符串
}
20,在这个图层的第2怎添加stop();
21,选中返回按钮,在按钮上面添加as:
on (press) {
gotoAndPlay(1);
}
提 示 ―― ComboBox组件可以利用工具栏里面的自由变形工具改变宽度,但是不能改变组建的高度。如果列表框文本长于组合框长度,那么文本将截断显示
特别提示:
组件中的各个参数的设置在上例中已经向大家介绍了。组件与as的相互应用在本例中并没有涉及。我们只是向大家介绍了利用flash组件制作简单的留言板,其实留言板系统地实现不单单是flash的知识。他需要很多网络技术的支持。
特别说明
组件是具有已定义参数的复杂影片剪辑,这些参数在文档创作期间设置,同时组件也带有一组唯一的动作脚本方法,可用于在运行时设置参数和其它选项。

图16 常用组件
Flash MX 包括七个 Flash UI 组件:CheckBox、ComboBox、ListBox、PushButton、RadioButton、ScrollBar 和 ScrollPane。您可以单独使用这些组件向 Flash 影片中添加简单的用户交互,或组合使用这些组件为 Web 表单或应用程序创建一个完整的用户界面。
CheckBox: 复选框组件
ComboBox: 滚动下拉列表组件
LisBox: 可滚动的单选和多选列表框组件
PushButton: 提交按钮组件
Radio Button: 单选按钮组建
ScrollBar: 用于向动态文本字段和输入文本添加垂直和水平滚动条组件
ScrollPane: 可以添加带垂直和水平滚动条的窗口窗格
22,保存,测试。请参看源文件留言板.fla
注意 ――例如radio button组件,使用工具栏里面的自由变形工具是无法改变其大小属性的。如果想改变其属性,可以打开库中的Flash UI Components文件夹下的Component SKINs文件,选择Global skins中的Fla bel文件,进入编辑区,修改其中的动态文本的属性来改变该组件的外观属性。值得注意的是,多个组建共享一个组件外观。改动了一个组件的外观属性,就意味着改动其他组建的外观。



