在很多游戏中,都需要用到动态产生元件实例并控制的技术。比如飞机游戏里的敌人和子弹等。下面我通过例子讲解这种技术在Flash中的具体体现。
1.新建一个Flash文档,背景色设置为蓝色(#003366),大小为550*400像素,帧频设置为30帧/秒。将它另存为“动态产生元件实例并控制”。
2.制作一滴雨滴如图1所示,并将其转换为影片剪辑元件,在空中将本元件的连接属性中的“为ActionScript导出”一栏选中,并在其“标识符”栏里输入“rain”。

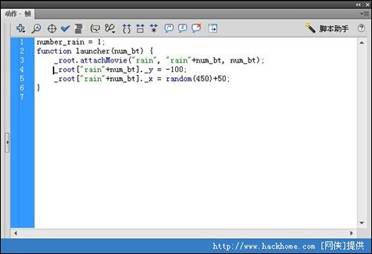
3.在主时间轴的第1帧写入如图2所示代码:

对其中一些语句的注释如下:
number_rain = 1;
//雨滴的编号
function launcher(num_bt) {
_root.attachMovie("rain", "rain"+num_bt, num_bt);
//从库中取得雨滴并将其附加到主场景上
_root["rain"+num_bt]._y = -100;
_root["rain"+num_bt]._x = random(450)+50;
}
“launcher()”是生成雨滴的函数。
_root.attachMovie("rain", "rain"+num_bt, num_bt);
将库中的链接标识符为“rain”的元件复制到主场景,并将其实例名称设置为“"rain"+num_bt”,层级设置为“num_bt”。“num_bt”是本函数的参数,具体数值在调用本函数的时候指定。
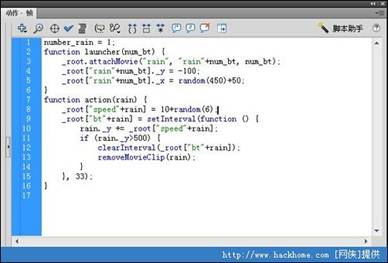
4.继续写入如图3所示代码:

对其中一些语句的注释如下:
function action(rain) {
_root["speed"+rain] = 10+random(6);
//雨滴的下落速度为10到15之间
_root["bt"+rain] = setInterval(function () {
rain._y += _root["speed"+rain];
if (rain._y>500) {
clearInterval(_root["bt"+rain]);
//如果雨滴下落出屏幕,就清除该间隔。
removeMovieClip(rain);
//如果雨滴下落出屏幕,就删除该雨滴。
}
}, 33);
}
“action()”是控制雨滴的动作程序。
_root["bt"+rain] = setInterval(function () {…},33)
上面的语句的意思是,每隔33毫秒执行一次语句中的函数。而“_root["speed"+rain]”表示对应每一个雨滴的控制,rain是action()函数的参数,具体数值在调用本函数的时候指定。
clearInterval(_root["bt"+rain]);
clearInterval()语句用来清除上面的setInterval(),在函数中结合判断语句,实现了一旦雨滴移动到舞台外,就清除该雨滴对应的setInterval(),即系统停止控制这个雨滴移动。这样可以释放系统资源。
removeMovieClip(rain);
上面这行语句是用来删除attachMovie()产生出来的元件。
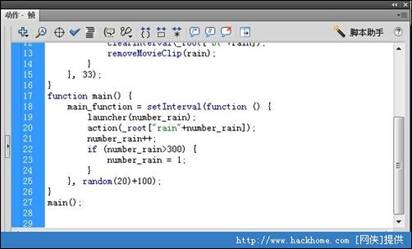
5.继续写入如图4所示代买:

对其中一些语句的注释如下:
function main() {
main_function = setInterval(function () {
launcher(number_rain);
//调用launcher()函数,将雨滴的编号作为参数传递
action(_root["rain"+number_rain]);
//调用action()函数来控制产生出来的雨滴
number_rain++;
//雨滴的编号增加1
if (number_rain>300) {
number_rain = 1;
}
}, random(20)+100);
}
main();
//执行main()函数
“main()”是主函数,里面连续调用了自定义函数“launcher();”和自定义函数“action();”。这实际上实现了产生雨滴和控制雨滴下落的过程。每执行一次,雨滴的编号就增加1,以避免冲突。
上面的main()函数仍然只是定义,所以需要在语句最后加入“main();”开始执行。



