引用对象或影片剪辑实例。
1、在附加到按钮的 on 事件处理函数动作中,this 引用包含该按钮的时间轴。
实例1-1:在舞台上放一个按钮。在跟时间轴上定义一个变量var i:Number=0 ,在按钮上输入下列语句
on(press){
trace(this)//输出的结果将是_level0,就是说这里的this就是对根时间轴的引用
trace(this.i)//输出的将是0
}
实例1-2:在舞台上放一个MC。并且输入实例名my_mc ,在该MC中放一个按钮,在跟时间轴上定义一个变量var i:Number=0 ,在按钮上输入下列语句
on(press){
trace(this)//输出的结果将是_level0.mc,就是说这里的this就是对根时间轴的mc对象的时间轴的引用。
trace(this.i)//输出的将是undefined,因为该MC的时间轴没有定义i
}
强调:在附加到按钮的 on 事件处理函数动作中,this 引用包含该按钮的时间轴
2、在附加到影片剪辑的on() onClipEvent()事件件处理函数动作中,this 引用该影片剪辑自身的时间轴。
实例2-1:在舞台上放一个MC,并且输入实例名my_mc,为该MC附加以下动作:
on(press){
trace(this)//输出的的将是_level0.mc,说明this是MC本身,而非_level0说明附加到MC的on()句柄与附加到button的on()句柄是不同的
}
实例2-2:在舞台上放一个mc,并且输入实例名为my_mc ,为该MC附加以下动作:
onClipEvent(load){
trace(this)//输出_level0.mc,说明现在的this是MC本身
}
//继续输入下列语句
onClipEvent(enterFrame){
this._x+=2//现在MC向右运动了,何也?因为this是mc本身
}
3、按钮事件写在桢上。{}中的thsi指向按纽本身
实例3-1 在舞台上放一个按钮,并且输入实例名button,在桢上输入以下动作:
button.onPress=function(){
trace(this)//输出的是_level0.button,而非_level0,说明写在桢上与写在按钮上是不同的
}
实例3-2 在舞台上放10个按钮,并且输入实例名button0....10,在桢上输入以下动作:
this["button"+i].onPress=function(){//最前面的这个this指根时间轴_level0, 用this的原因是因为要引用button, 这个是必须的,而实例3-1也可以this.button.onPress=function(),但往往我们可以省略.
trace(this)//现在是点击哪个MC,输出哪个MC,因为this是指向this["button"+i]
}
4、MC事件写在桢上。同按钮事件写在桢上是一样的。
5、定义的函数中的this,指向函数所在的时间轴。
实例5-1 在桢上输入下列动作
function go(){
var i=0
trace(this)//输出的将是_level0,因为函数go就在跟时间轴
trace(this.i)// 输出的将是undefined,因为i是局部变量,只在本语句块有效,不可以访问
}
go()
另外:利用this还可以告知我们路经,比如用ScrollPane组件,用该组件显示一张图片,打算在跟时间轴上控制该图片的透明度,但不明确该图片MC的路经,该怎么办?现在详细说明下该实例的完整过程(因为担心有人不了解该组件的用法)
步骤:
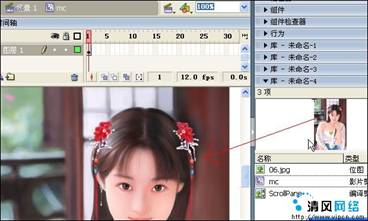
1、导入一张图到库中。
2、新建一个MC,将库中的图拖到MC中.如图:

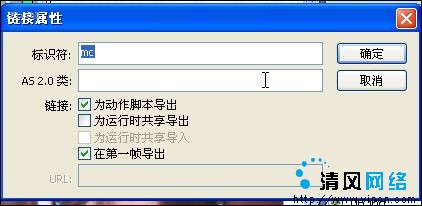
3、为该MC加上连接,右击库中的mc,点连接,进行如图设置。

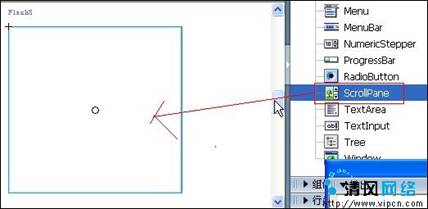
4、回到主场景,将库中的ScrollPane组件拖到场景中,并且用变形工具适当放大

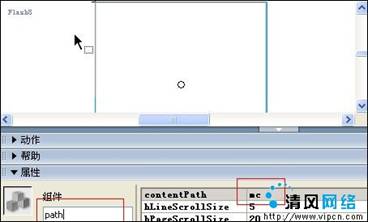
5、选中该组件,打开属性面板,如图输入:

6、现在测试,在组件中可以显示图片了.但没有控制其透明度,解决: 请双击库中的MC,在该MC所在的时间轴的第一桢输入trace(this),测试输出_level0.path.spContentHolder

7、在跟时间轴输入this.path.spContentHolder._alpha=50,看看,你成功了吧!



