1、在做这个效果之前我们首先需要制作一个水滴滴落的影片剪辑。制作一个水滴导入flash,并且制作一个水滴从小变大的补间动画。

图1
2、当水滴变大之后再让这个水滴慢慢的滴落到下面,并且在开始滴落的时候让水滴颤抖几下(使用逐帧动画做几个大小变化)。

图2
3、接下来需要制作一个透明按钮(只要点击区域),这个按钮的功能就是让鼠标放在水滴上的时候让这个水滴滴落。

图3
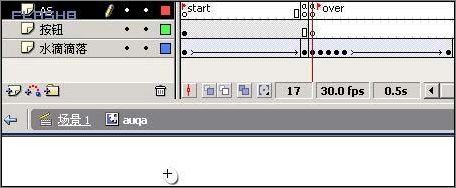
4、最后在上面再建立一个层,第一帧写上帧标签“start”,然后在水滴变大后加一个STOP帧,在 STOP帧之后再插入一个标签为“over”的空白关键帧。作用:当水滴由小变大之后就停止,这样水滴就会显示在舞台上,当鼠标移动到水滴上面就会播放 over帧以后的内容,也就是让水滴落下。

图4
下面进行AS代码序编写:
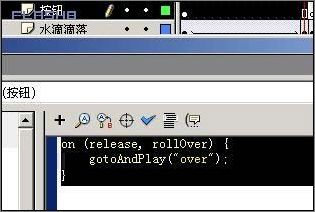
1、首先来编写按钮上的程序,当鼠标按下或移动到它上面的时候就执行水滴落下的动画:
on (release, rollOver) {
gotoAndPlay("over");
}

图5
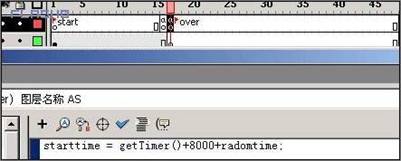
2、接下来要编写的是带有over标签的关键帧,它的功能是获取你整个动画已经播放了的时间,单位是豪秒。因为就算不用鼠标点击按钮,过一段时间之后也要让水滴自动落下。其中radomtime变量会在后面的程序中定义。它的功能是让时间稍微有一些不同,这样水滴就不会同时落下了。
程序如下:
starttime = getTimer()+8000+radomtime;

图6
接下来制作舞台上的AS程序:
1、将刚才制作完毕的影片剪辑拖放到舞台当中,并将这个实例命名为“bol”。如图:

图7
2、选中这个实例,按F9打开动作面板,这里要进行一些初始变量的设置。程序如下:
onClipEvent (load) {
radomtime = random(5);
//设置一个用来控制时间差距的变量
starttime = getTimer()+8000+radomtime;
//设置一个获取影片总共播放时间的变量,并且这个变量比影片播放总时间长8秒左右。
}
onClipEvent (enterFrame) {
Timercheck = starttime-getTimer();
//用starttime和影片播放的时间之差来控制水滴落下
if (Timercheck<=0) {
this.gotoAndPlay("over");
}
//如果影片播放的时间比刚才获取到的starttime时间要长,那么就让水滴落下。
}

图8
3、接下来要对舞台上的实例进行复制了,新建立一个层用来放复制实例的代码。

图9
4、第一个关键帧的内容是设置复制数量的变量i的初始值。
i = 1;

图10
5、第二帧的程序主要是用来进行实例的复制,程序如下:
radomscale = (random(4)+2)*26;
//设置一个变量用来控制复制后对象的比例大小。
duplicateMovieClip("bol", "bol"+i, i);
//复制舞台上bol实例,将新复制出的对象命名为"bol"+i,深度为i
setProperty("bol"+i, _x, random(400));
setProperty("bol"+i, _y, random(300));
//设置新复制出来对象的X、Y坐标,利用随机函数。
setProperty("bol"+i, _xscale, radomscale);
setProperty("bol"+i, _yscale, radomscale);
//利用刚才设置radomscale变量的值来对复制出来对象的比例大小进行控制。X、Y比例相同,
//这样水滴的外观不至于变形
i++;

图11
6、第三帧的程序是控制复制对象的数量,程序如下:
if (i<=15) {
gotoAndPlay(2);//如果复制出对象的个数不够15个,就返回到第二帧继续复制。
} else {
stop()//如果复制的个数够15个的话就停止复制。
}

图12
最后按Ctrl+回车进行测试!



