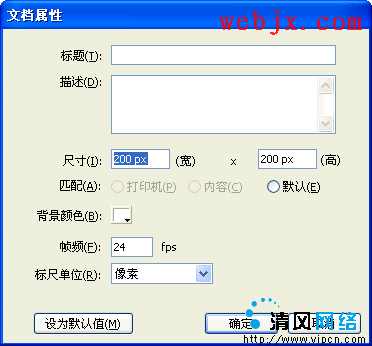
按Ctrl+J修改文档属性:

然后按F9打开动作面板输入下列语句:
import flash.filters.GradientBevelFilter; //引用flash的滤镜:GradientBevelFilter。
var shapeClip:MovieClip = this.createEmptyMovieClip("shape_mc", 1); //创建一个影片剪辑。
with (shapeClip) {
beginFill(0xFF0000, 100);
moveTo(0, 0);
lineTo(200, 0);
lineTo(200, 200);
lineTo(0, 200);
lineTo(0, 0);
endFill();
} //定义影片剪辑shape_mc的大小。
shapeClip._x = (Stage.width - shapeClip._width) / 2;
shapeClip._y = (Stage.height - shapeClip._height) / 2;//创建影片剪辑的界面
var colors:Array = new Array(0xFFFFFF, 0xCCCCCC, 0x000000); //设置颜色
var alphas:Array = new Array(1, 0, 1); //设置alpha
var ratios:Array = new Array(0, 128, 255);//设置属性
var gradientBevel:GradientBevelFilter = new GradientBevelFilter(10, 45, colors, alphas, ratios, 4, 4, 5, 3); //设置滤镜、alpha、和大小
var mouseListener:Object = new Object();
mouseListener.onMouseDown = function() {
gradientBevel.strength++;
shapeClip.filters = [gradientBevel];
}
mouseListener.onMouseMove = function() {
gradientBevel.blurX = (_xmouse / Stage.width) * 255;
gradientBevel.blurY = (_ymouse / Stage.height) * 255;
shapeClip.filters = [gradientBevel];
};
Mouse.addListener(mouseListener);//定义鼠标函数
最后按Ctrl+Enter测试了!



