很多绘图软件都有绘制圆形的功能,如photoshop、Flash等。打开这些软件,点击绘制工具,在舞台或幕布上拖到鼠标就会绘制出一个圆形。在我们的Flash课件中,有时候可能也需要绘制圆形,例如数学课件,或者如果你想用圆形来标注知识点。今天,我们就来讨论如何使用Flash ActionScript3.0代码来实现圆的绘制。
一、绘制圆的过程分析
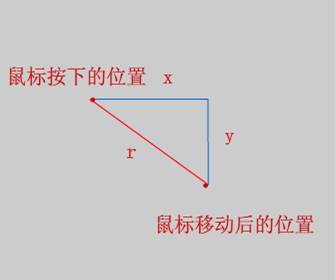
使用鼠标绘制圆,需要两个工作:一是按下鼠标;二是拖动鼠标。当你按下鼠标的时候,你就确定了圆心的位置,而拖到鼠标就是确定圆的半径,有了圆形和半径就能绘制出圆了。可能有人会问:如何确定半径的大小呢?就是从按下鼠标的位置到拖动后鼠标位置的距离。如下图:求这个半径要使用勾股定理。

二、代码算法分析
按下鼠标,我们使用MouseEvent.MOUSE_DOWN事件,这时候你需要记录下鼠标的坐标值,所以你要声明两个Number类型的变量。拖到鼠标,我们使用MouseEvent.MOUSE_MOVE事件,在处理函数里调用ActionScript绘图API来绘制圆形。绘制圆要用到drawCircle()方法。该方法有三个参数:圆心的x坐标、y坐标和半径。前两个参数已经确定了,第三个参数需要运用Math类中的sqrt()方法来计算:
vx=Math.sqrt((mouseX-dx)*(mouseX-dx)+(mouseY-dy)*(mouseY-dy));
三、附加功能
本实例除了绘制圆形,还添加了绘制圆心和半径的功能。绘制圆心也就是绘制一个以鼠标按下位置为圆心和一个固定半径的实心圆。绘制半径我们还需要添加一个MouseEvent.MOUSE_UP事件,当鼠标松开时,在鼠标按下位置和松开位置之间绘制一条直线。
//http://www.flashabc.net
import flash.events.MouseEvent;
var dx:Number;
var dy:Number;
var vx:Number;
var mysprite:Sprite=new Sprite();
var mysprite1:Sprite=new Sprite();
addChild(mysprite);
mysprite.addChild(mysprite1);
stage.addEventListener(MouseEvent.MOUSE_DOWN,ondown);
stage.addEventListener(MouseEvent.MOUSE_UP,onup);
function ondown(e:MouseEvent):void {
dx = mouseX;
dy = mouseY;
mysprite1.graphics.clear();
mysprite1.graphics.lineStyle(2,0x0000ff);
mysprite1.graphics.drawCircle(dx,dy,1.5);
mysprite1.graphics.moveTo(dx,dy);
stage.addEventListener(MouseEvent.MOUSE_MOVE,onmove);
}
function onmove(e:MouseEvent):void {;
mysprite.graphics.clear();
mysprite.graphics.lineStyle(2,0xff0000);
vx=Math.sqrt((mouseX-dx)*(mouseX-dx)+(mouseY-dy)*(mouseY-dy));
mysprite.graphics.drawCircle(dx,dy,vx);
}
function onup(e:MouseEvent):void {;
stage.removeEventListener(MouseEvent.MOUSE_MOVE,onmove);
mysprite1.graphics.lineTo(mouseX,mouseY);
}