松实现放大镜效果
首先将鼠标移动到下面的Flash上面,可以看到放大镜效果的鼠标跟随,是不是很有趣呢?简单的图层+简单的代码,就
可以实现这种效果了。我们一起来看看怎么制作的吧。可能你们发现,放大后的图像很模糊,因为本例的侧重点是讲解放大镜效果的实现,你在应用过程中,可以事先用图像处理软件中来得到清晰的大图像,来替代本例中large图层中内容,放大后的效果就清晰了。
代码讲解:
步骤详解:
(1)先准备好要放大的背景图片,本例图片宽为300px,高为333px。如图1所示。

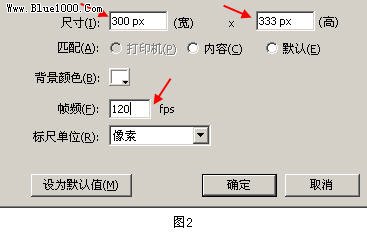
(2)打开Flash后,新建一个flash文档,选择主菜单栏“修改/文档”命令,如图2进行参数设置,注意长宽值与你导入的图片大小一致。

(3)在时间轴中,双击图层1名,把“图层1”改为“small”。修改图层名的目的是便于以后维护与修改Flash文件。
(4)执行“文件/导入/导入到库”命令,把事先准备好的图片导入到库。
(5)在库面板中将导入的图片拖入舞台,库面板显示在屏幕右边,如果没有,执行“窗口/库”命令,即可显示库面板。
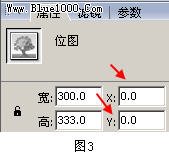
(6)在属性栏中设置X,Y坐标都为0.0,如图3。

(7)执行“插入/新建元件”命令,如图4设置。

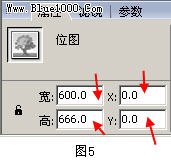
(8)把库中的图片拖入到影片剪辑窗口,并在属性中如图5所示设置,注意宽高的数值设置是将图片扩大一倍的大小。

(9)执行“插入/新建元件”命令,如图6设置。

(10)选择绘图工具栏“椭圆工具 ”,按住SHIFT键在影片编辑窗口绘制一个正圆,在属性栏中如图7设置。(提示:在画好图形以后,要先点击选择工具
”,按住SHIFT键在影片编辑窗口绘制一个正圆,在属性栏中如图7设置。(提示:在画好图形以后,要先点击选择工具 ,再点击图击选中它,才会弹出它的属性设置窗口)
,再点击图击选中它,才会弹出它的属性设置窗口)

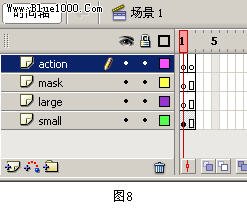
(11)单击编辑窗口上面的“场景1”,在时间轴窗口中单击“新建图层 ”按钮新建三个图层,图层2命名为large,图层3命名为mask,图层4命名为action.分别单击small,large,mask图层的第2帧,以选中,然后单击右键,选择“插入帧”。选中action图层的第2帧,单击右键,选择“插入关键帧”。此时时间轴的图层与帧关系如图8,库中元件如图9。
”按钮新建三个图层,图层2命名为large,图层3命名为mask,图层4命名为action.分别单击small,large,mask图层的第2帧,以选中,然后单击右键,选择“插入帧”。选中action图层的第2帧,单击右键,选择“插入关键帧”。此时时间轴的图层与帧关系如图8,库中元件如图9。


(12)鼠标单击large图层的第1帧,从库中把large影片剪辑拖入舞台,在属性中如图10设置。

(13)选择mask图层的第1帧,从库中把mask影片剪辑拖入舞台,在属性中如图11设置。并在mask图层的图层名上单击右键,在弹出的菜单上选择“遮罩层”。

添加代码:
好了,图层的基本设置就完了,现在剩下最后一项,也是最关键的一项,添加动作代码。
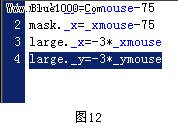
1,选择action图层的第2帧,在动作-帧窗口中输入如图12中所示的代码。

2,选择action图层的第1帧,在动作-帧窗口中输入如下代码:
gotoAndplay(1);
这个Flash就制作完成了,效果如下。可能你们发现,放大后的图像很模糊,因为本例的侧重点是讲解放大镜效果的实现,你在应用过程中,可以事先用图像处理软件中来得到清晰的大图像,来替代本例中large图层中内容。
代码讲解:
我想大多数的学习者不会仅满足于做出这样一个Flash效果,在以后的应用中死搬硬套,而更愿意理解代码的意义,以便灵活使用,所以我再来给大家讲解一下,本例中的代码算法。
1,mask._y=ymouse-[mask圆的半径]和mask._x=_xmouse-[mask圆的半径]
用来实现遮罩圆随着鼠标的移动而移动,同时将鼠标指针定位于遮罩圆mask的中心点。原理解释为图14:

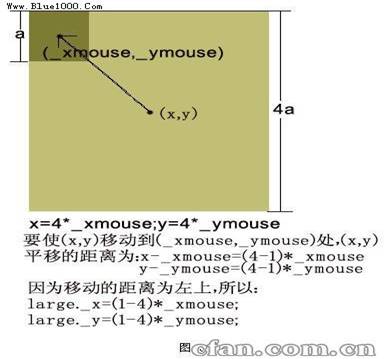
2,large._x=[1-放大倍数]*_xmouse和large._y=[1-放大倍数]*_ymouse
用来实现大图片随着鼠标的移动而移动,它的坐标是鼠标坐标的[1-放大倍数]倍,原理如图15:

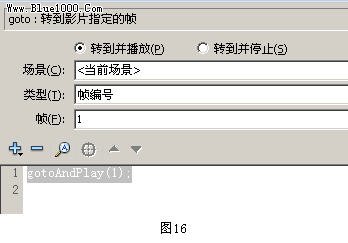
3,gotoAndPlay(1)的意义呢,用脚本助手就可轻易得知了,如图16。